准备工作
- 一台能正常访问网络电脑
- 一个github账号
- 一个vercel账号
- 慈眉善目的git(误
安装
首先克隆项目至博客根目录下:
1 | $ git clone https://github.com/saicaca/fuwari.git |
注意: 博客所在的文件夹一定要设置应用访问访问权限为完全控制,否则可能会出现报错。
安装 pnpm
在博客根目录下按下Ctrl+Shift+鼠标右键 > 在此处打开Powershell窗口 ,
执行 npm install -g pnpm 安装pnpm,如果之前已经安装了就不用再安装了,
然后执行 pnpm install 和 pnpm add sharp 以安装所需要的依赖。
主题配置
进入./src,打开config.ts,这里面是Fuwari的简略设置:
关于博客名称及语言的设置:
1 | export const siteConfig: SiteConfig = { |
Fuwari所支持的语言有:
- 英文
en - 简体中文
zh_CN - 繁体中文
zh_TW - 日语
ja - 韩语
ko
这里是导航栏设置
1 | export const navBarConfig: NavBarConfig = { |

这里是个人信息设置
1 | export const profileConfig: ProfileConfig = { |

最后面是关于许可的设置:
1 | export const licenseConfig: LicenseConfig = { |

主要指令
| 指令 | 动作 |
|---|---|
pnpm install 与 pnpm add sharp |
安装依赖 |
pnpm dev |
在 localhost:4321 启动本地开发服务器 |
pnpm build |
构建网站至 ./dist/ |
pnpm preview |
本地预览已构建的网站 |
pnpm new-post <filename> |
创建新文章 |
pnpm astro ... |
执行 astro add, astro check 等指令 |
pnpm astro --help |
显示 Astro CLI 帮助 |
部署
在github(或是其他的)上创建仓库,在博客根目录下按下Ctrl+Shift+鼠标右键 > 在此处打开Powershell窗口
先进行构建:
1 | pnpm build |
推送:
1 | $ git init |
这时,文件已经被推送到远程仓库。
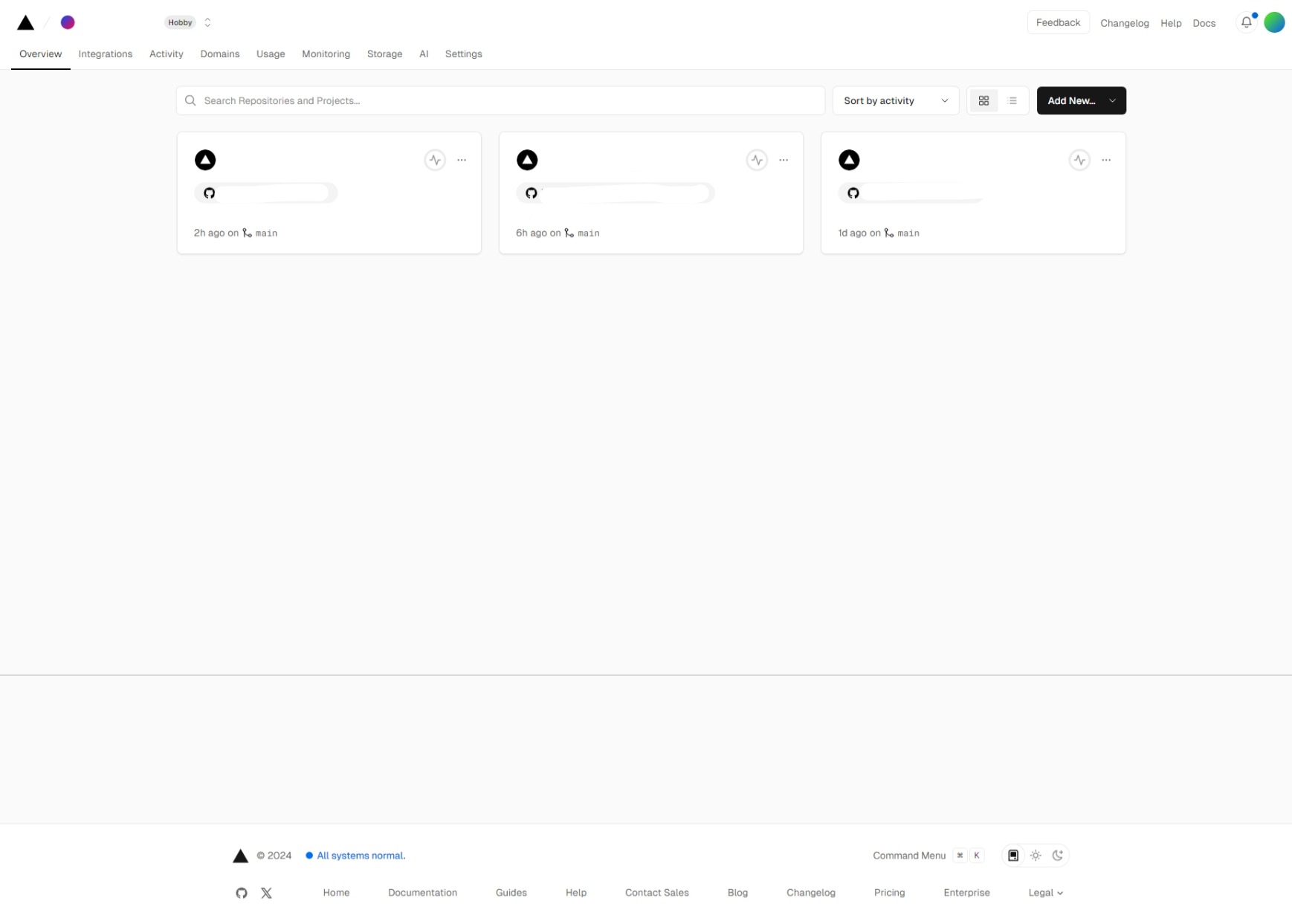
接下来,登录 vercel
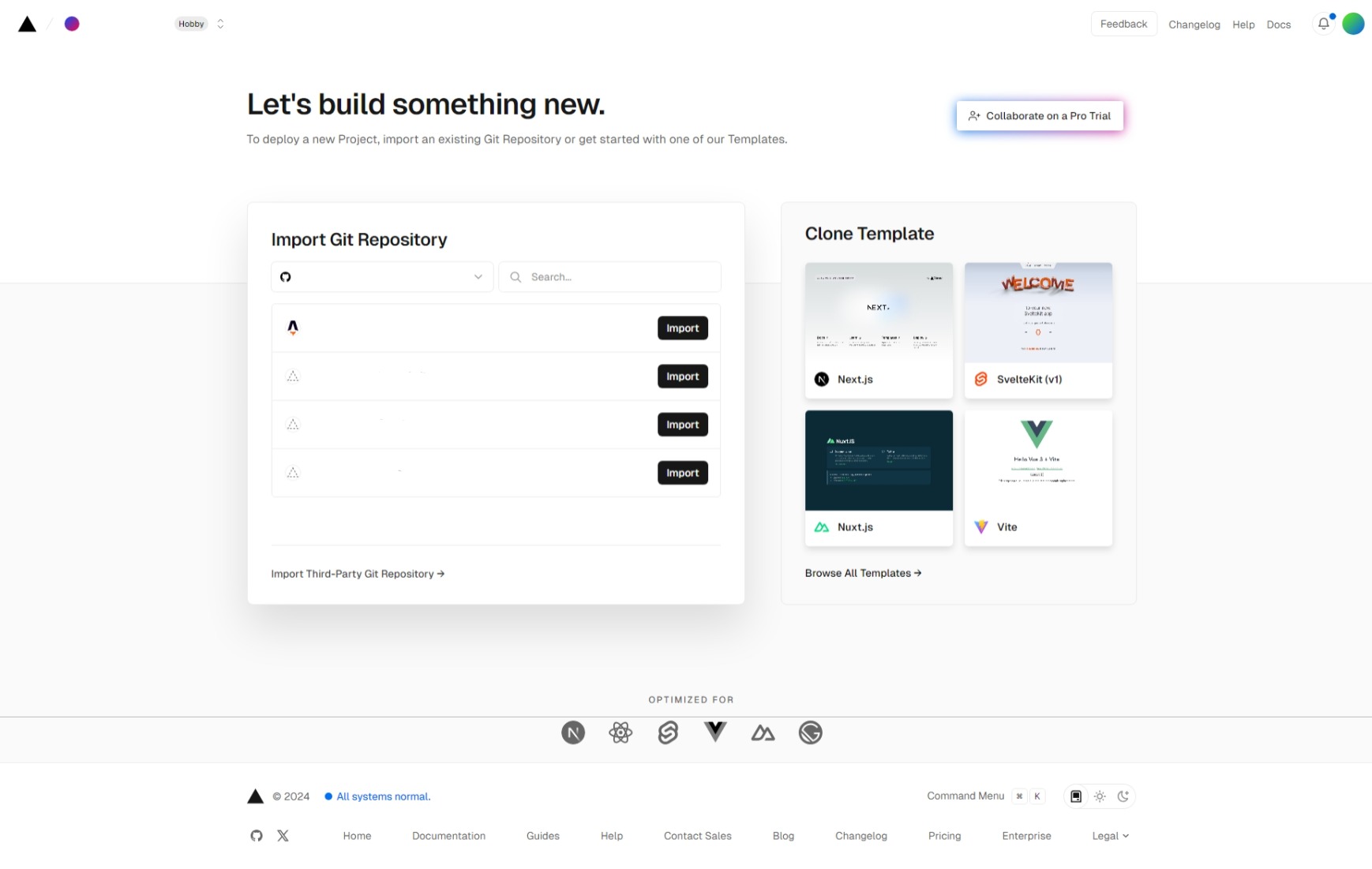
点击 右上角 Add New... > Project
如果你以Github登录,可以直接选择你的仓库,没有登录可以在这里直接以Github登录。
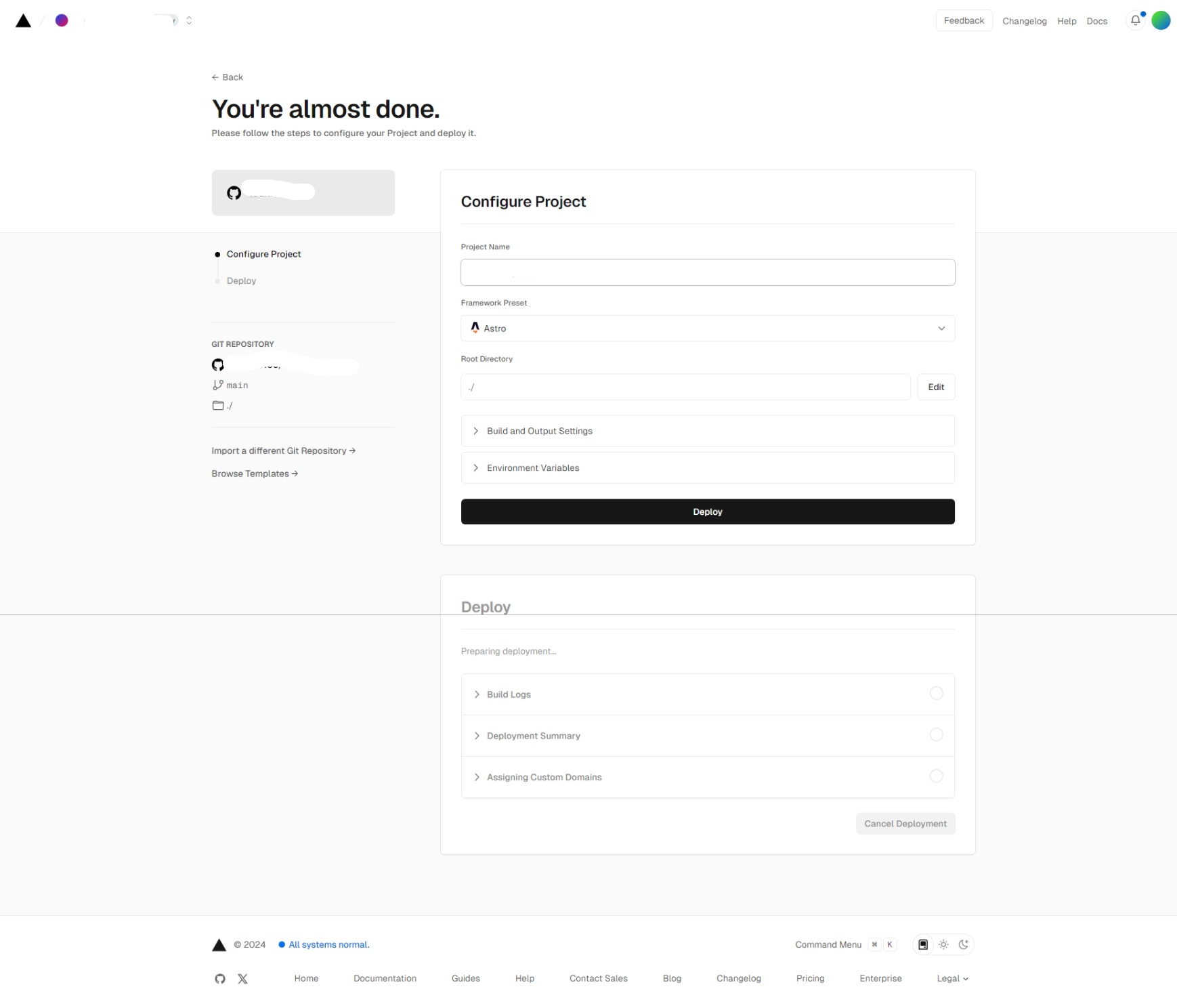
在这里设置项目名称,Framework Preset会自动选择,如果没有手动选择为Astro。
点击Deploy,然后 坐和放宽 就行。
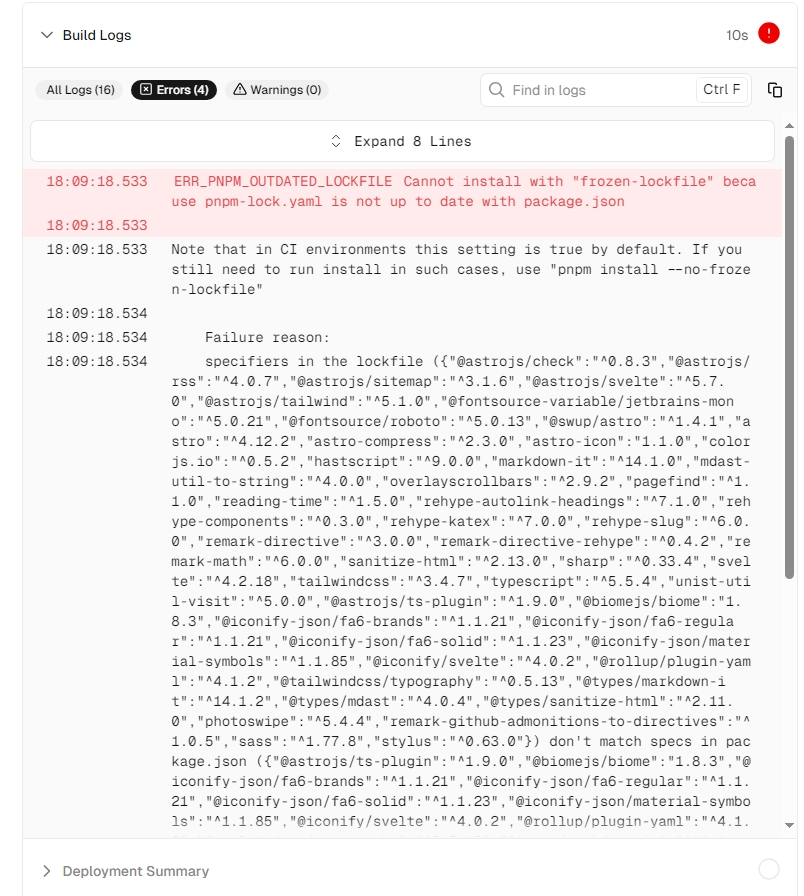
:::caution
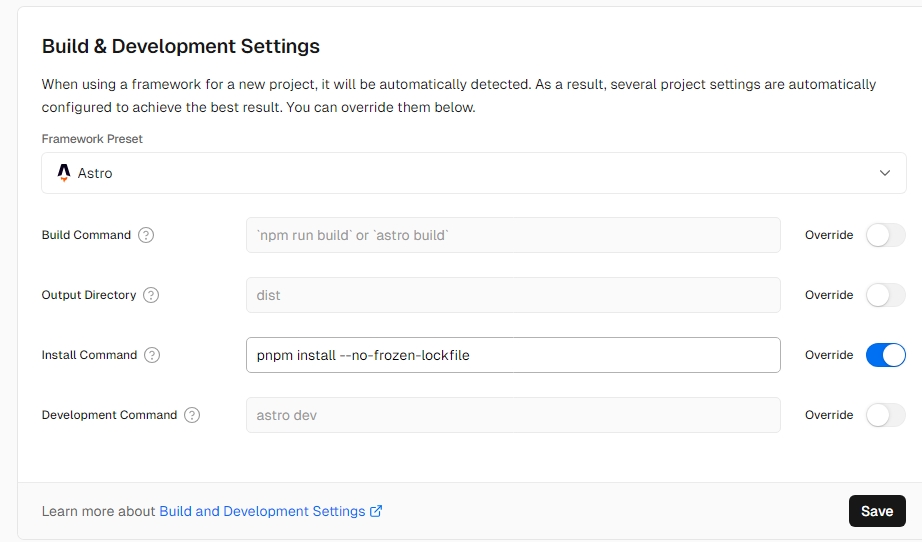
如果出现上图这样的报错,前往项目设置的如下图界面
将 Install Command 设置为 pnpm install --no-frozen-lockfile 之后重新 Deploy
注意需要点击保存

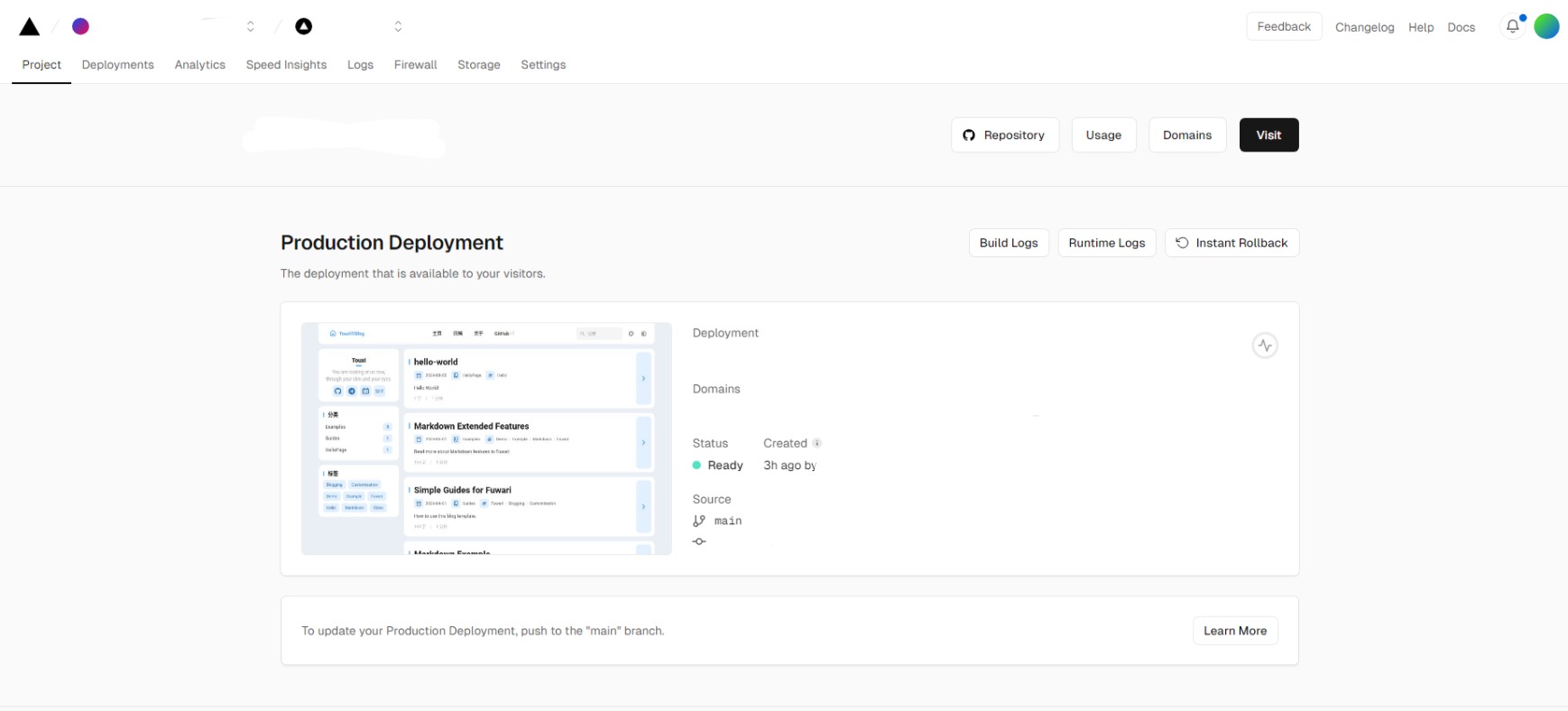
构建完成后会跳转到上图这个界面,点击 Visit 就可以访问你的网站了!
:::
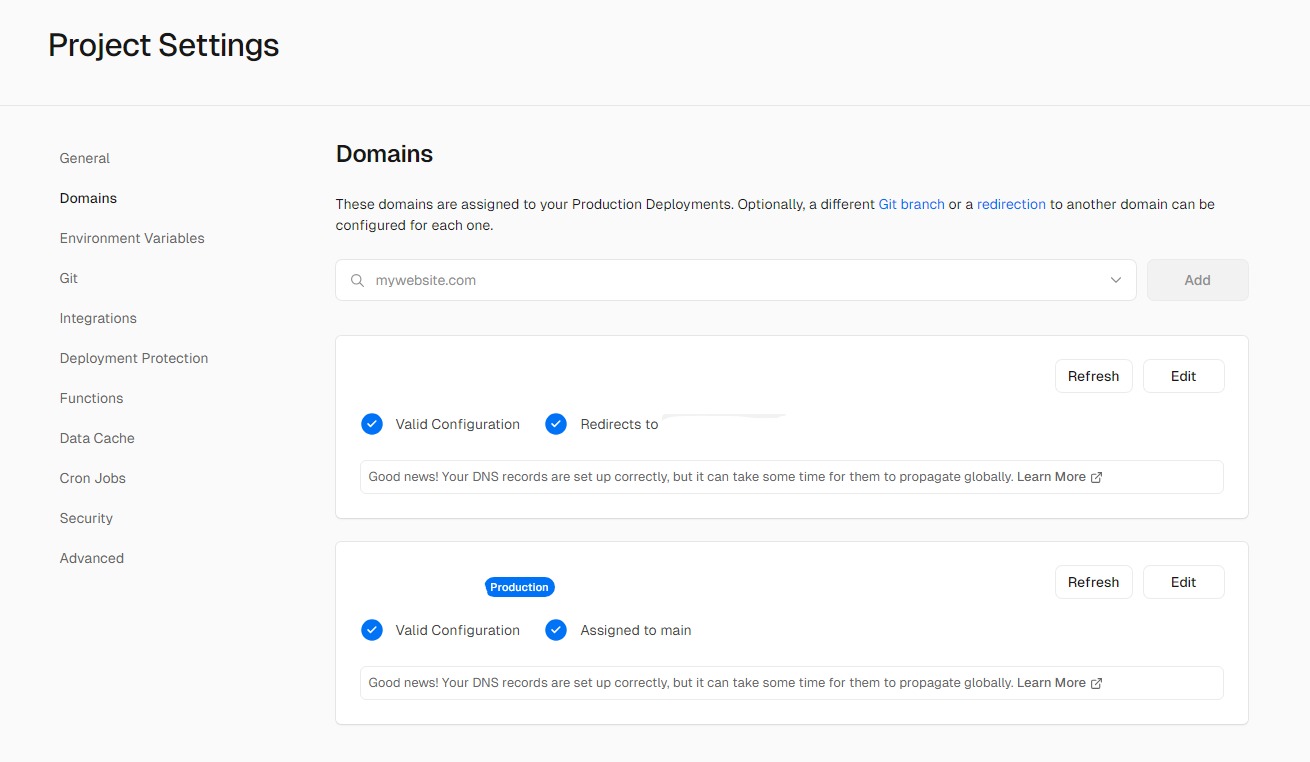
域名

设置下可以自定义域名。